Liza Daly
My work centers on playful ways in which machine-generated randomness can augment human creativity, whether by outputting unreadable books, composing algorithmic "poetry", synthesizing surrealism, or providing new ways to tell interactive stories.
I'm a software engineer and executive with experience in web development, digital publishing, and data warehousing. I'm also an amateur researcher of 19th century utopian novels, and a regular participant in National Novel Generation Month. I work primarily with progressive political tech teams and academic libraries. More →
Procedural art & code
2014
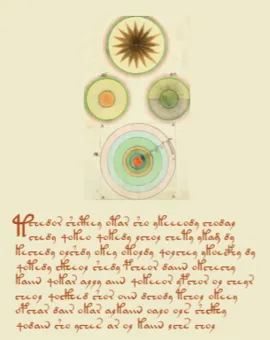
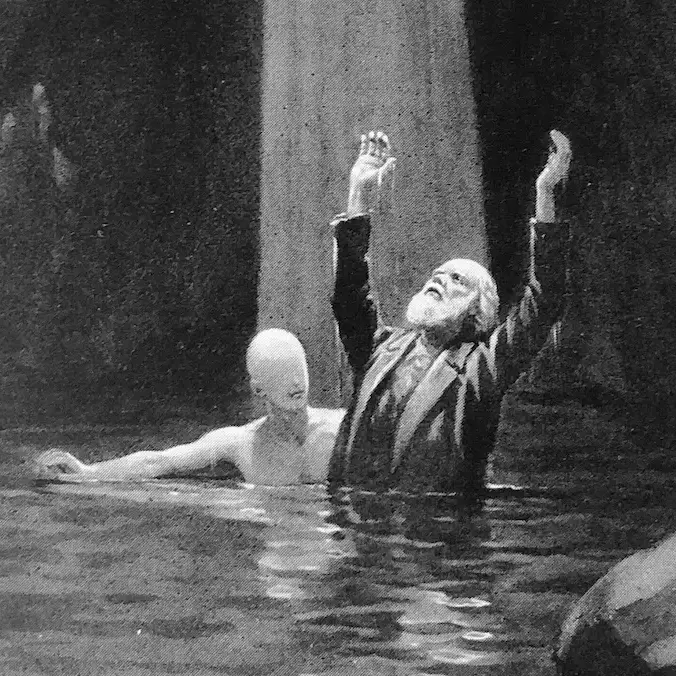
Seraphs: A mysterious codex
A computer-generated book based on the Voynich Manuscript. Featured at MIT Libraries as part of Author Function, a 2018 exhibit on computer-generated books.
2022
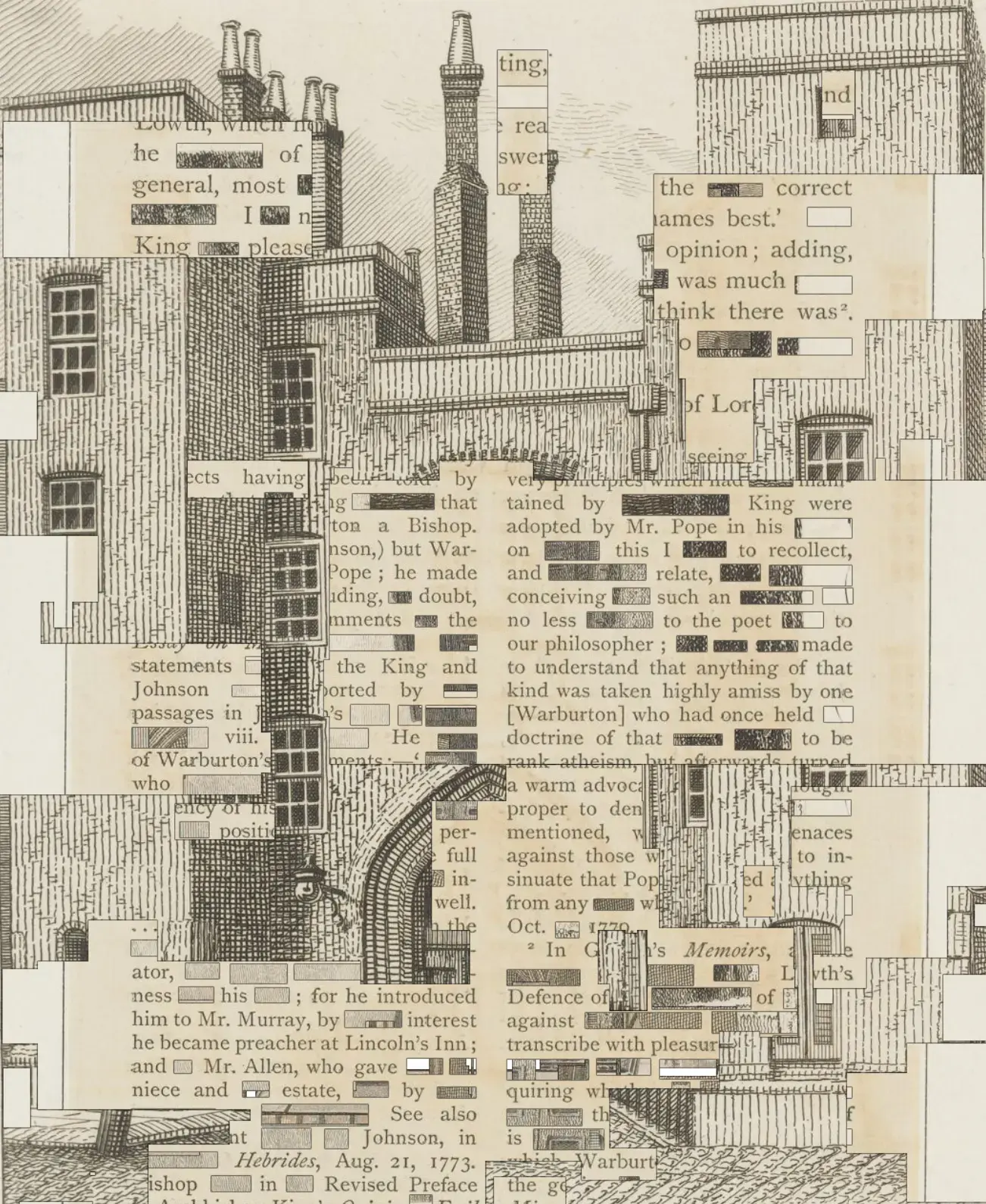
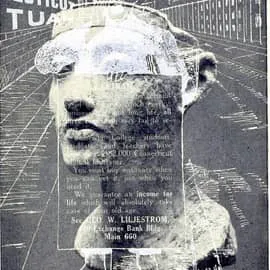
A letter groove
Produces cut-up images in the style of artists' books out of rare and interesting manuscripts. Each run generates unique compositions from historic texts.
2025
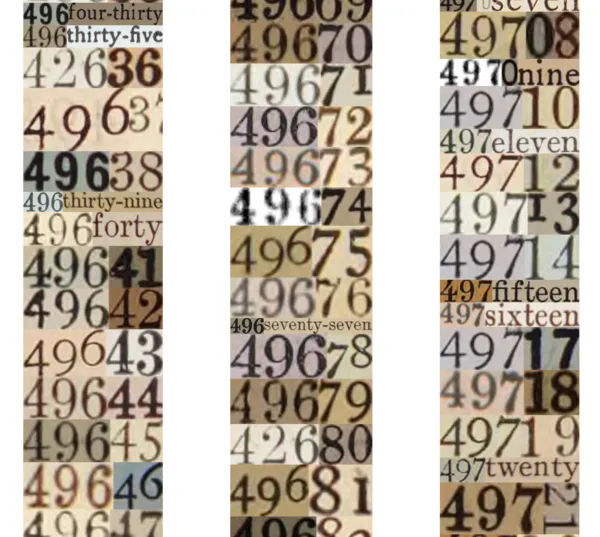
The numbers, one to 50 thousand
A generated book containing the numbers one to fifty thousand as extracted from scanned books on the Internet Archive. An entry in National Novel Generation Month 2025.
2023
The figure 10 in gold
An animated digital poem for Taper #10: Powers of Ten, inspired by Charles Demuth's Precisionist painting of William Carlos Williams's poem "The Great Figure."
2015
Random chance: Computer-imagined surrealist montages
Generated compositions that resemble photomontages in the style of early surrealists. The program combines public domain images into unexpected juxtapositions.
2020
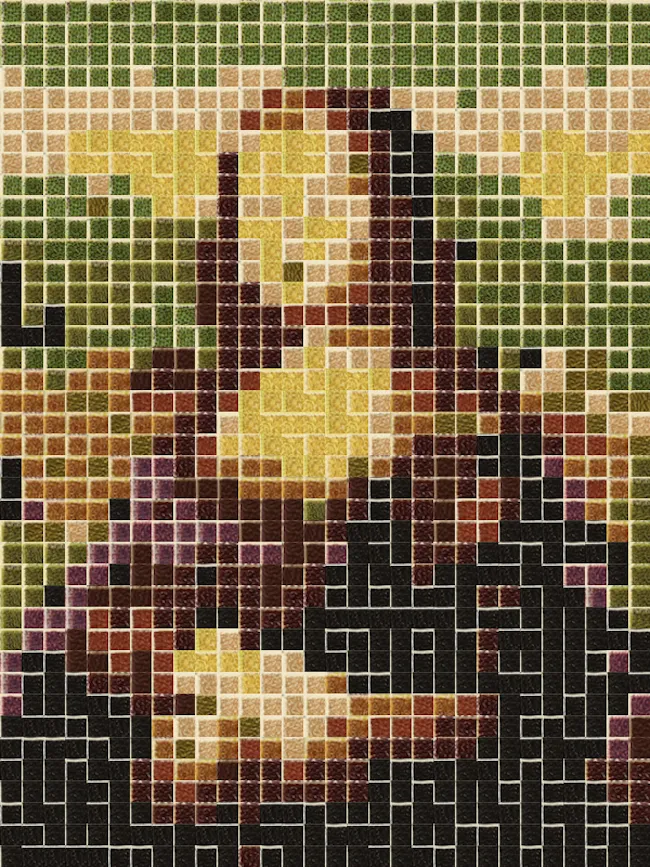
Color problems
A generator based on the works of Emily Noyes Vanderpoel (1842-1939), who hoped her original color analyses would inspire others to study "whatever originals may be at hand." A collaboration with Mel Dollison.
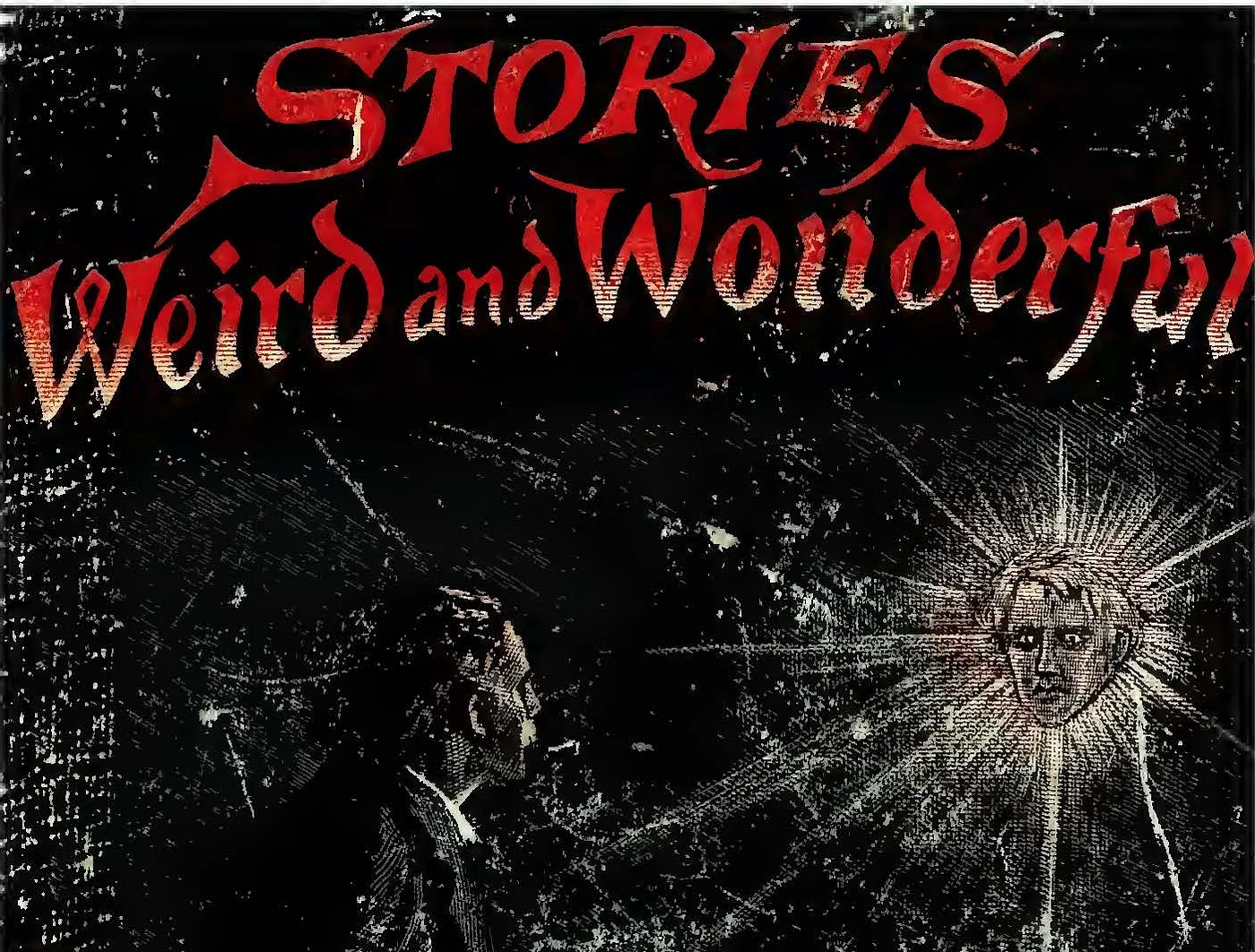
2016
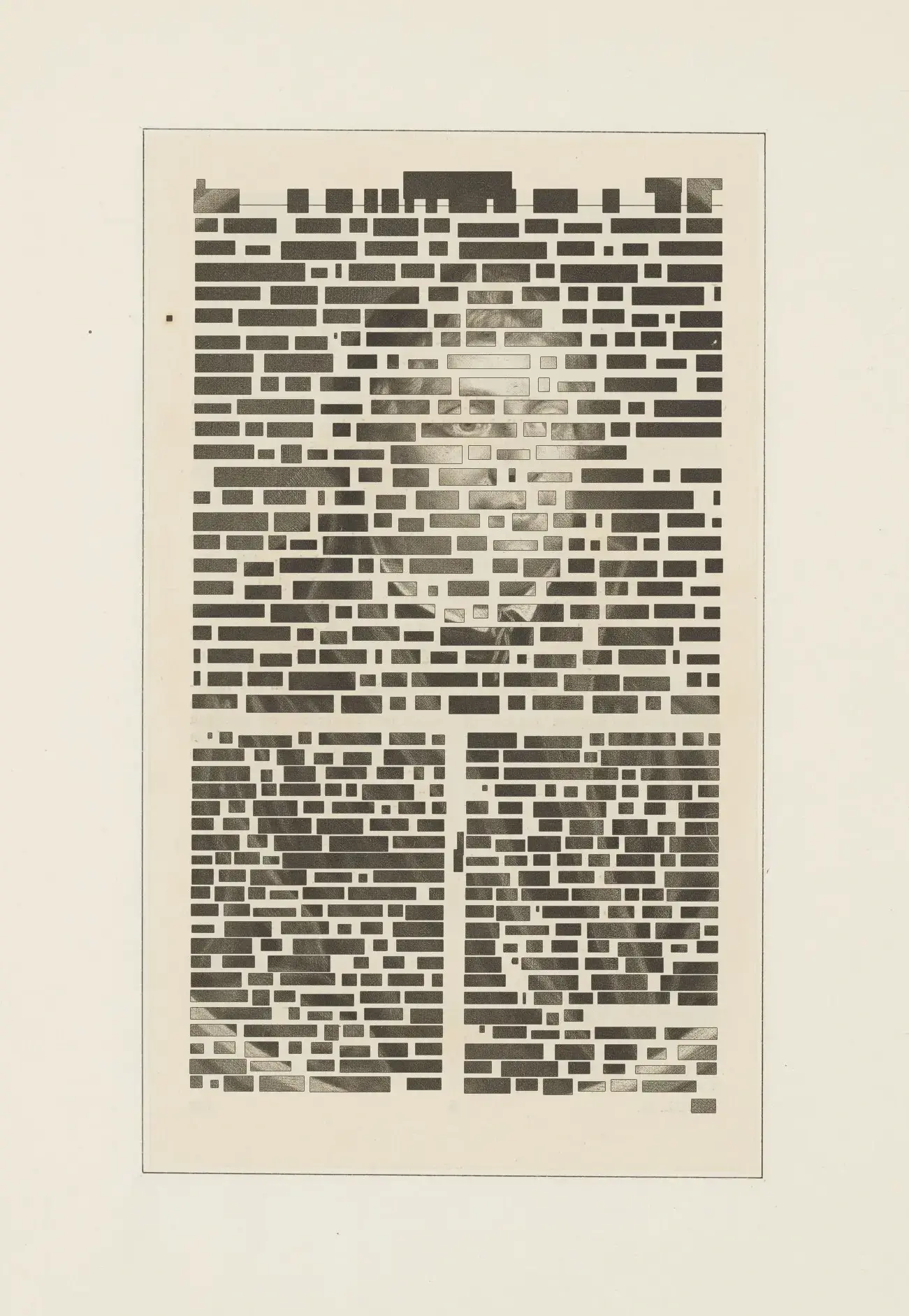
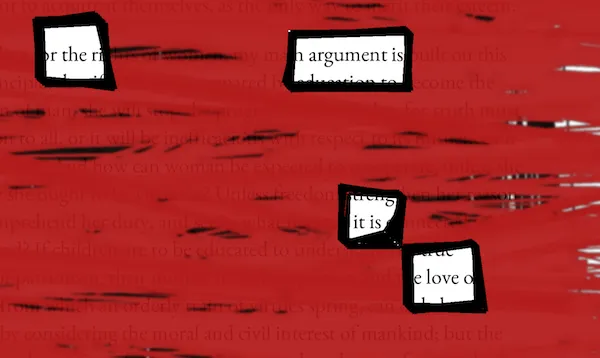
The days left forebodings and water: Generated blackout poetry
Creates artwork in the style of Newspaper Blackout Poetry using natural language processing and optical character recognition. Featured on Waxy.org in 2016.
2017
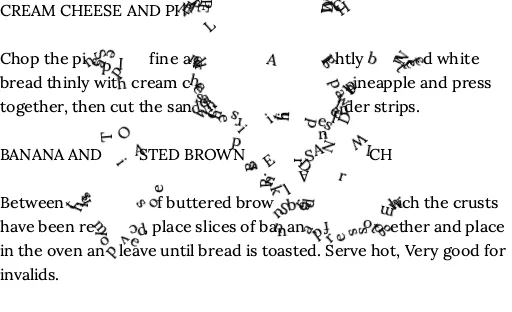
A physical book: Undigitization
Makes a digitized book "physical" by rendering it in a simulated space where properties like gravity, friction, and velocity are applied to the letterforms.
2021
A pickler for the nowing ones
A translator and generator to produce text in the style of A Pickle for the Knowing Ones (1802) by noted eccentric Timothy Dexter. An entry in National Novel Generation Month 2021.
2017
No solitude in the caves of spring
An alliterative poem by a neural net: "Ants and all ages are all about—active as buds are bound by black, bubbles burn by maple blackbird body..."
2015
Saga III: Recreating the first computer-written teleplay
A reimagining of a 1961 computer program that generated the screenplay to a Western, filmed by CBS television. Source code and history of the project. Invited contribution to the Workshop on the History of Expressive Systems.
Interactive fiction
2017
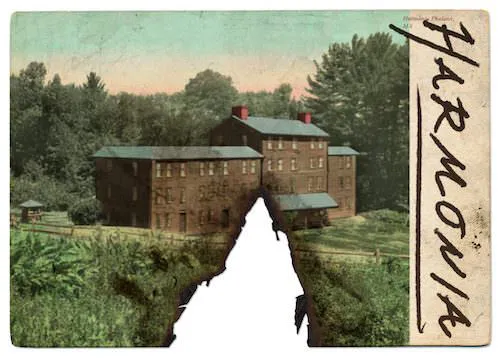
Harmonia
An interactive mystery, playable in a web browser, about utopian ideals and bookish delights.
Harmonia is one of those rare pieces of interactive fiction where the author has woven a unified experience out of crosshatched decisions in writing and systems design. — Bennett Foddy, designer of QWOP and Baby Steps
Best Use of Innovation and Best Use of Multimedia, 2017 XYZZY Awards. Finalist for Best Story and Best Implementation. Third place, 2017 Interactive Fiction Competition.
2016
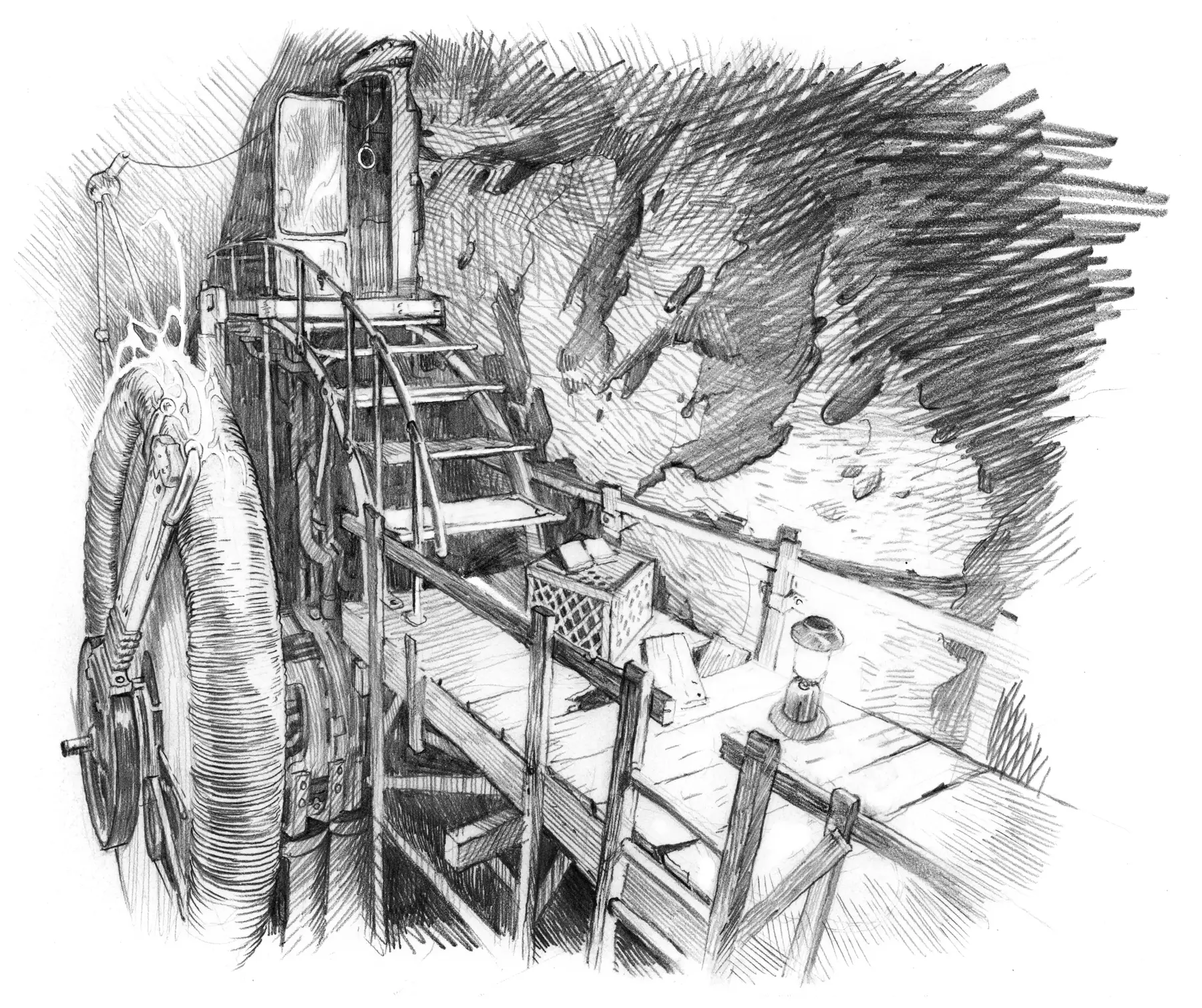
Stone Harbor
An interactive detective story, playable in a web browser. Interview about the development of the piece with Emily Short. Source code. Portuguese translation by José Carlos Dias. Spanish translation by Neido Translations.
Fourth place, 2016 Interactive Fiction Competition, and finalist for three 2016 XYZZY Awards including Best Writing.
2019
The Ballroom
A short "mutable story" in which a complete narrative is always present but can be manipulated by the player in sometimes surprising ways.
Modifying something that seems trivial can overturn the whole chain of events, adding entire stretches of paragraph to the page and radically changing the existing ones. — Interactive Licktion review
Best in the Back Garden audience ribbon, Spring Thing 2019 festival
2012
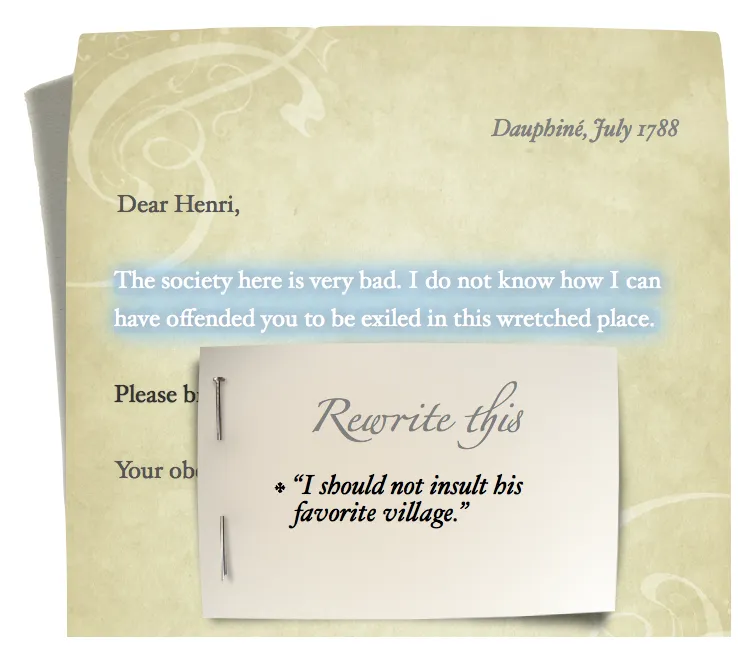
First Draft of the Revolution
An interactive epistolary story I commissioned from Emily Short. I worked on the design and implementation with inkle (80 Days, Heaven's Vault).
A marvel—an exploration of the space between the mind and the page the likes of which I've never experienced. — Kotaku
Best Use of Innovation, 2013 XYZZY Awards.

I publish hypertext interactive fiction using my open source framework Windrift, which allows for rich user interfaces and experimentation. There are many example stories in the manual and in the Windrift Playground.
Utopian novels

Her stories
A survey of early utopian and dystopian works by women, from the period between 1850 and the early 20th century.

Unveiling a Parallel
1893
An exuberantly feminist and sex-positive utopian novel by Alice Ilgenfritz Jones and Ella Robinson Merchant.

Journeys to the Planet Mars
1903
A deeply-felt hoax by spiritualist Sara Weiss, written and illustrated under the direction of "spirit guides." In 2023 I wrote an interactive fiction piece, The ecology of the waterways of Mars, based on her cosmology.

The Ostrich for the Defence
1912
William Hile's novel-length advertisement for a doomed venture to achieve world peace through ostrich farming.

Freeland: A Social Anticipation
1889
Theodor Hertzka's immensely popular novel led to a disastrous attempt to realize his utopian plan in Kenya.

Loma: A Citizen of Venus
1897
A clairvoyant being from Venus saves the young mother of the messiah. "Doctor" William Windsor wrote Loma to capitalize on the utopian trend and sell phrenology, quack science, and curiously modern gender politics.

Young West
1894
Solomon Schindler, a radical Reform rabbi in Boston, authored this surprisingly good sequel to Edward Bellamy's classic utopian novel, printed in a uniquely colorful series of editions.
Client work

University of Pennsylvania · 2018–2022
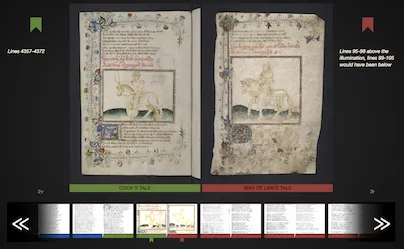
Manicule
An open source React webapp for exploring the physical structure of rare manuscripts. Developed under the direction of Whitney Trettien as part of Digital Book History.

Creative Commons · 2017
CC Search
Prototype indexing over 10 million publicly licensed images from museums, libraries, and individuals. Coverage: Newsweek, TechCrunch.

University of California, Davis · 2016
Label This!
Helped users explore and describe the library's remarkable collection of historic wine labels.
Media
Anna Washenko · Ars Technica · June 2024
From Infocom to 80 Days: An oral history of text games and interactive fiction
Interview on my role in founding interactive fiction social communities.
Julie Lasky · New York Times · October 2018
New life for a 1902 manual about color
This NYT article covers my defunct Emily N. Vanderbot Twitter bot, which now lives on as colorproblems.art.
Sarah Laskow · Atlas Obscura · November 2017
Welcome to interactive fiction: You're a wizard-sniffing pig
Interview along with other Interactive Fiction Competition winners and organizers.
Kristofor Lawson & Andrew Moon · Moonshot Podcast · June 2017
AI: The rise of the machines
I was a featured guest on a podcast interview about AI and machine learning.
Steve Haske · Inverse · November 2016
'Westworld' poses big questions for interactive fiction
Interview about the relationship between interactive fiction and AI, featuring me, Emily Short, Lynnea Glasser, and Bruno Dias.
Tim Carmody · Wired · 2011
Amazon's Cloud Reader still doesn't take the web seriously
A long time ago I gave my opinion about ebooks in the cloud based on my experience developing the web-based Ibis Reader.